
Uwagi na temat projektowania mailingów
1.Szerokość - 600 pikseli
Większość dużych portali przyjmuje do wysyłki kreacje, których szerokość nie przekracza 600 px. Skąd bierze się ta wartość?
Powodów jest kilka. W roku 2010 typowa strona internetowa ma 1000 px szerokości. Typowa strona z webmailem ma niezbyt szeroki pasek interfejsu umieszczony po lewej stronie ekranu, więc teoretycznie mailing szerokości 750 px spokojnie by się wyświetlił bez konieczności przewijania poziomego.
Trzeba jednak uwzględnić także programy pocztowe takie jako Outlook czy Thunderbird - warto pamiętać, że wiele osób uruchamia te programy w oknie mniejszym, niż wynosi szerokość ich ekranu. Druga sprawa - szerszy mailing oznacza, że trzeba zaprojektować większe elementy graficzne, a większa grafika oznacza cięższy mailing. Tymczasem portale oferujące wysyłkę mailingów życzą sobie więcej pieniędzy za dodatkowe kilobajty, a użytkownicy mają niską tolerancję na zbyt długo pobierające się maile. Dlatego 600 - 750 pikseli szerokości wydaje się być rozsądną wartością.
2.Waga w kilobajtach
Duże portale wymagają zazwyczaj, aby mailing mieścił się w 20-tu lub 45 kb. Rozsądna waga mailingu wysyłanego na własną listę mailingową zawiera się w 50 - 70 kb. Dlaczego tyle?
Dwadzieścia kilobajtów to niewiele i zmieszczenie się w tej wartości wymaga pewnej gimnastyki, polegającej głównie na ograniczeniu ilości grafiki do ascetycznego minimum oraz stworzenia dość zwięzłego tekstu.
Pięćdziesiąt - siedemdziesiąt kilobajtów pozwala już na pewien komfort tworzenia - można swobodnie zaprezentować kilka produktów i zaplanować ładną szatę graficzną. Z kolei mailing ważący kilkaset kilobajtów mógłby zdenerwować użytkownika - nie możemy z góry zakładać, że odbiorca ma dobre łącze internetowe i nie chcemy go frustrować zbyt długo pobierającym się mailem.
3.Dlaczego nie powinno się zastępować mailingu grafiką
Wiele firm upraszcza sobie życie, wysyłając zamiast pliku html obrazek. Jest to dosyć wygodne rozwiązanie - nie trzeba walczyć z programami pocztowymi dziwnie interpretującymi html, ani przejmować się wynikającymi z tego ograniczeniami projektowymi. Tyle że większość programów pocztowych ma filtry antywirusowe i antyspamowe, które blokują wyświetlanie ilustracji w poczcie. W rezultacie użytkownik otrzymuje pustego maila i zapytanie o chęć wyświetlenia "niebezpiecznej zawartości" pochodzącej ze zdalnego serwera. Nie jest to z pewnością rezultat pożądany przez emitenta treści reklamowej.
4.Kompresja - efekt pizzy
Z jednej strony ograniczenie do 20-tu kilobajtów, z drugiej - śmiała wizja marketingowa. Efekt - niechlujny mailing z nadmiernie skompresowaną grafiką o fakturze pizzy. W ten sposób nie zbuduje się dobrego wizerunku. Moja rada - dostosować projekt do możliwości. Ograniczyć długość tekstu i zaprojektować 2-3 kolorową grafikę, wykorzystując przy tym możliwości formatu gif.
5.Dlaczego mailing nie powinien wyglądać jak miniatura Twojej strony internetowej...
Twoja strona ma co najmniej 1000 px szerokości i zawiera informacje o wszystkich Twoich produktach. Mailing ma 600 px i znacznie mniejszą pojemność. Twoja strona zawiera animacje i skrypty, w mailingu masz tylko html w okrojonej wersji. To nie zadziała.
6.Nagłówek
Projektanci przyzwyczajeni to drukowanych reklamówek uwielbiają wstawiać do mailingów bardzo duże, ozdobne nagłówki. Drukowaną reklamę ogląda się w całości, a mailing - od góry do dołu, często w niewielkim oknie. Ozdobne wzorki i smugi nie mogą być wszystkim, co odbiorca zobaczy po odebraniu poczty. Musi dostać też pewne informacje - kto przysłał wiadomość i o czym ona jest. Dlatego nagłówek w mailingów powinien być dość niski i zawierać możliwie wysoko umieszczony tytuł wiadomości.
7.Treść i układ tekstu
Wiele osób twierdzi, że tekst powinien być krótki i ja się z nimi w zasadzie zgadzam. Ale z drugiej strony, znane mi są przypadki mailingów bardzo długich, które odniosły większy sukces, niż wiadomości krótkie. Kluczem jest tu prawdopodobnie dopasowanie tekstu do odbiorcy.
Z całą pewnością tekst nie powinien stanowić jednolitej, zwartej masy. Powinien być podzielony na krótkie sekcje, zawierać wypunktowania, nagłówki i wyróżnienia. Dłuższy tekst można rozdzielić na dwie kolumny. Ponadto tekst zawsze piszemy przed przygotowaniem szaty graficznej mailingu, ponieważ owa szata graficzna służy podkreśleniu elementów przekazu i powinna z niego wynikać. Zasada ta nie dotyczy wszakże newsletterów, gdzie wstępnie określamy tylko, jaki rodzaj treści będziemy prezentować.
8.Linki i przyciski
Linki powinny wyglądać jak linki. Szary tekst pozbawiony podkreślenia może i wygląda elegancko, ale nikt nie wpadnie na to, że trzeba na niego kliknąć. Niebieski podkreślony tekst woła do użytkownika "kliknij mnie!". Taka jest konwencja i zamiast z nią walczyć, warto wykorzystać jej potencjał. W szczególności należy też unikać niebieskiego lub podkreślonego tekstu, który jednak nie jest linkiem - użytkownik może uznać, że mail jest popsuty i nie działa.
Warto też popracować nad umiejscowieniem linków i przycisków - malutki element do klikania umieszczony na samym końcu długiego tekstu nie jest optymalnym pomysłem. Duży "wypukły" przycisk, umieszczony w górnej części dokumentu to koncepcja znacznie lepsza. Użytkownik nie ma poszukiwać elementów klikalnych - trzeba mu je podstawić pod nos.
9.Kod html a programy pocztowe
Programy pocztowe obsługują html po swojemu. W zasadzie każdy program pocztowy i webmail robi to inaczej. Czasem pewne elementy kaskadowych arkuszy stylów są obsługiwane, czasem nie. Aby opanować ten bałagan warto przyjąć pewne założenia. Zapominamy o nowomodnych technikach opartych na css. Piszemy w bezwersjowym, starym html-u, a układ opieramy na zagnieżdżonych tabelach. W szczególności wystrzegamy się pozycjonowania i umieszczania grafiki w tle.
10.Elementy, które fajnie wyglądają, ale nie działają
Formularze? Wyszukiwarka? Osadzone filmy? JavaScript? Zmyślne małe menu pomagające nawigować po elementach długiego newslettera? Tak, to by wyglądało efektownie. Patrz punkt 9. Jesteś pewien, że masz ochotę to testować przez miesiąc, aby odkryć, że w lotusie Twojego kluczowego klienta jednak nie działa, a w kilku innych programach wyrzuca komunikat o niebezpiecznej zawartości?
11.Testowanie
Po pierwsze warto zrobić walidację kodu. Dzięki temu wyłapie się niedomknięte znaczniki i literówki. Ja używam w tym celu walidatora wbudowanego w program KED.
Po drugie - zakładamy sobie dużo kont pocztowych na różnych portalach i testujemy każdy wykonany mail. Dodatkowe testy robić przy użyciu różnych programów pocztowych. Dzięki temu można się dowiedzieć, czego konkretnie nie obsługują poszczególne klienty pocztowe i opanować techniczne aspekty przygotowywania mailingów.
12.Jak to wysłać?
Potrzebny jest specjalny program do wysyłania korespondencji seryjnej, do którego da się zaimportować napisany w oddzielnym edytorze kod html. Przykładem takiego programu jest anomail. Nie, outlook się nie nadaje.
13.Dlaczego nie WYSIWYG?
Wizualne edytorki html nie potrafią zrobić analizy testów i elastycznie się dostosować do dziwactw takiego np. qmail-a. Mailing w nich wykonany pozornie może wyglądać dobrze, ale jeśli coś nie zadziała jak chcemy, to w zasadzie nic się nie da zrobić - oprócz naprawienia błędu w edytorze tekstowym. W pełni profesjonalny efekt można uzyskać tylko pisząc kod ręcznie.
Niektórzy w tym miejscu stwierdzą, że ręczne pisanie kodu trwa zbyt długo, że łatwo o błędy, a ponadto typowy pracownik działu marketingu nie potrafi tego uczynić. W rzeczywistości ręczne pocięcie nawet dość złożonego projektu nie powinno zająć więcej niż dwie godziny (o wiele dłużej trwa zwykle przygotowanie projektu graficznego), błędy można wyeliminować używając walidatora, a pracownik działu reklamy lub marketingu powinien się zajmować kreowaniem koncepcji marketingowej, realizację pozostawiając odpowiednim fachowcom.
Małgorzata Jakubiak 2010.
W roku 2018 tekst nadal jest w większości aktualny.
Wróć do strony głównej
 Prosty mailing reklamowy
Prosty mailing reklamowy
 Złożony mailing reklamowy
Złożony mailing reklamowy
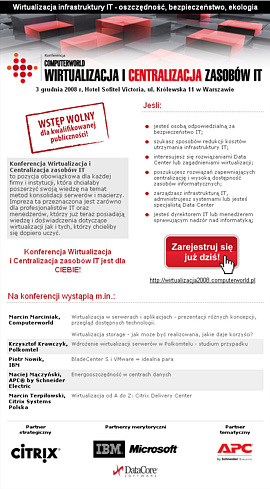
 Zaproszenie na konferencję
Zaproszenie na konferencję
 Newsletter
Newsletter